Один из моих заказчиков попросил ему “рассказать как для блондинки» – как добавить произвольное поле. Пришлось посидеть час и написать подробную, с картинками, инструкцию – чего и как делать.
Решил поделиться с вами. Возможно, что прочтете с удовольствием мою статью о произвольных полях, и это поможет наконец разобраться вам с этим вопросом.
Мой рассказ основан на плагине Featured-Content-Gallery, который использует несколько произвольных полей. Основное – articleimg, которое служит для вывода картинки в слайдере. Вот о нем и пойдет разговор. Итак.
После активации плагина в панели Настройки появится вкладка – Featured-Content-Gallery. Я поставил англоязычную версию, сейчас детально рассказываю как его настраивать. 2 статьи уже подключены и слайдер работает, так что на примере будет легче освоить. Итак.
В панели настроек вы увидите такие данные:

Вверху написано, что для работы этого плагина надо добавить код его вывода в том файле, где это необходимо (чаще всего – index.php). Код я добавил.
Следующая секция – Featured Content Selection – выбираем способ подключения анонсов и картинок: или через выбор нужной рубрики (слева), Category Name, или через ID статьи. У вас в шаблоне выбран второй вариант. Указаны ID двух статей – 67 и 9.
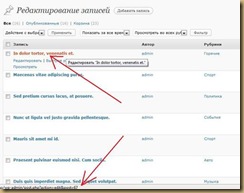
Как определять ID статьи? Очень просто. Идем в группу вкладок Записи -> Редактировать. Видим перед собой список наших статей:

Наводим курсор на первую статью (верхняя стрелка). Внизу в строке состояния видим ссылку на эту запись и в ней в самом конце – число 67 (нижняя стрелка). Это и есть ID статьи. Его и надо добавить при создании слайдера (картинка вверху, первая).

Следующий блок – Gallery Style – стиль вывода. Указываем размеры слайдера (ширина – 653, высота – 280, выезжающий анонс с текстом, высота – 60). Единицы измерения – пиксели. Справа можно добавить стили: цвет границы, цвет фона в слайдере, цвет всплывающего текста. Я оставил по умолчанию.
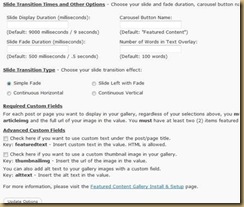
Следующий блок — Slide Transition Times and Other Options – здесь можно выбрать свои значения: время смены слайдера, текст вверху справа, количество слов в анонсе и т.д. Я оставил по умолчанию.

Следующий – Slide Transition Type – способ работы слайдера. Можно выбрать один из четырех вариантов появления картинок. Я оставил по умолчанию.
В конце говорится о том, с помощью каких произвольных полей надо выводить изображение в слайдере. Что такое Поизвольное поле? Специальный короткий код в виде слова на английском, который обеспечивает работу различных функций Вордпресс, в данном случае, Произвольное поле под именем – articleimg – обеспечит вывод изображения в нашем слайдере.
Как добавить картинку и прописать произвольное поле? Рассказываю.
Идем в вкладку Записи –> Редактировать. Открываем первую запись в вашем редакторе в режиме редактирования.
Опускаемся ниже окна ввода текста и видим вот такой блок:

Вы видите здесь слово-код articleimg и напротив – ссылку на картинку.
ВАЖНО! Можно добавить любую картинку в слайдер, не обязательно ту, которая у вас будет в публикации этой статьи. Главное, чтобы картинка была загружена в одну из папок сайта, лучше всего загружать с помощью встроенного режима в редакторе, там же вы увидите ссылку на загруженный файл.
Когда вам надо создать новое произвольное поле в новой статье, вы должны сделать по шагам следующие действия.
Шаг 1 – Загружаете картинку на сайт. Для этого в редакторе выбираете режим – Добавить картинку. Выбираете на своем компьютере нужную картинку для слайдера (напомню, чтобы картинка полностью заполнила окно слайдера, ее размер должен быть в пределах размера окна слайдера, а именно: 653х280 пикселей). При добавлении новой картинки (вы также можете использовать уже добавленные в Библиотеку картинки) вы увидите в всплывающем окне ссылку на место хранения картинки – URL ссылки:

Шаг 2 — Копируете ссылку и вставляете ее в строку – Значение произвольного поля. Сам код произвольного поля выбираете из открывающегося списка слева, напротив значения:

Шаг 3 — После нажатия на кнопку Добавить произвольное поле вся ваша новая строка мигнет желтым цветом. Значит, добавление состоялось. Сохраняем и обновляем статью. Переходим на сайт и обновляем страницу. Картинка должна добавиться.
Будут вопросы – пишите.
Комментариев нет:
Отправить комментарий