 Приветствую всех на блоге — «Блогомания»!! Сегодня мне хотелось бы рассказать про замечательный плагин Related Posts Thumbnails. Я увидел работу этого плагина на одном сайте, и мне очень понравилось. Related Posts Thumbnails – позволяет выводить в каждой нашей статье похожие записи с блога. Так же он важен для перелинковки на блоге.
Приветствую всех на блоге — «Блогомания»!! Сегодня мне хотелось бы рассказать про замечательный плагин Related Posts Thumbnails. Я увидел работу этого плагина на одном сайте, и мне очень понравилось. Related Posts Thumbnails – позволяет выводить в каждой нашей статье похожие записи с блога. Так же он важен для перелинковки на блоге.
Вообщем классный плагин, я загорелся и
решил его поставить. На том блоге, где я увидел работу Related Posts
Thumbnails, было 4 колонки в ряд, и все прекрасно умещалось. Поставив
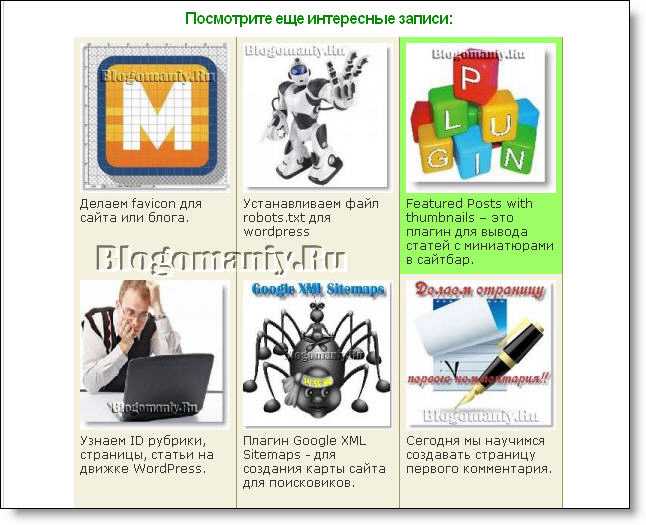
плагин на свой блог, я увидел такую картину… и разочаровался. Во-первых,
4 колонки у меня не входило, а входило только три, и сбоку оставалось
расстояние, вообщем картинки с записями были прижаты к левому краю, и
это было не красиво. Во-вторых, не отображались все картинки, некоторые
окна были пусты.
Покопавшись не много в интернете, и в
коде плагина, вот что у меня получилось, мне кажется, что выглядит
красиво, и гораздо привлекательнее, если бы он был слева, не так ли?
Что же, приступим к установке плагина Related Posts Thumbnails, тем более там все просто, и не думаю, что на этом этапе будут трудности. Для того что бы скачать плагин, зайдите в установки плагинов,
и напишите название плагина , и нажмите «Найти». Когда плагин нашли,
установим его, а затем активируем, это не сложно. Что же там нужно
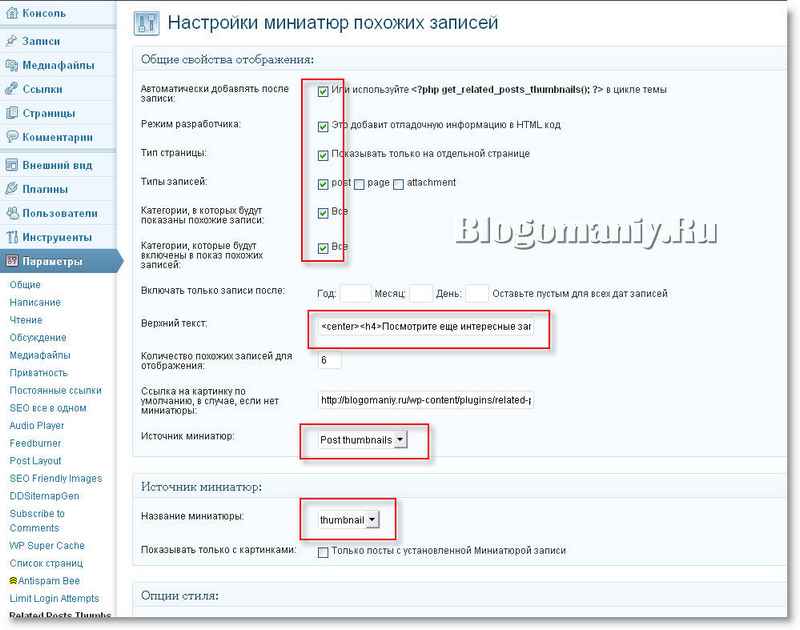
настроить, вот посмотрите на картинке , и сделайте так же:
 Делайте все как на картинке, и важно, поставить в строчке с заголовком центр, тег «center».
Мне кажется, что так симпатичнее, но это конечно дело вашего вкуса.
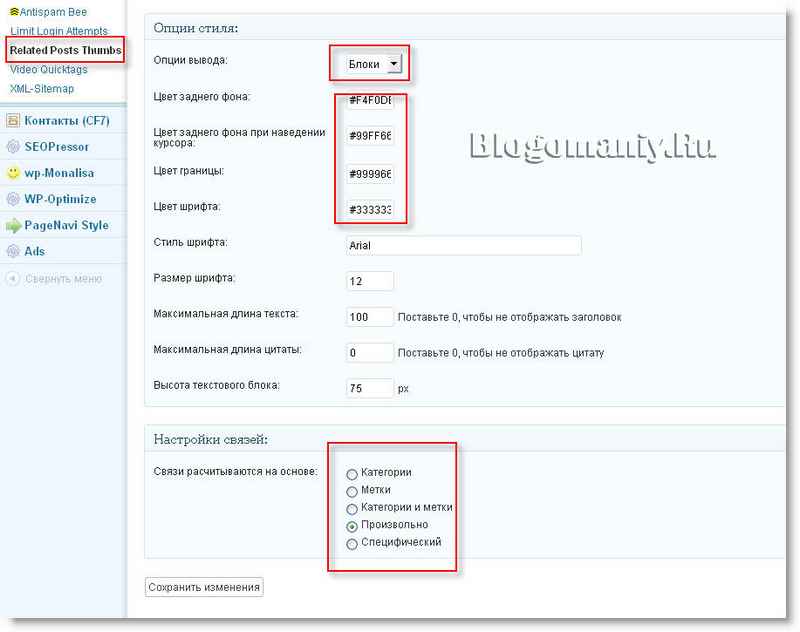
Смотрите следующую картинку, и настройки, делайте так же, а там уже
экспериментируйте, если что-то не понравиться. Да, и с цветами тоже под
свой сайт подгоните, думаю, что поймете, это не сложно. Итак, смотрим
следующую картинку:
Делайте все как на картинке, и важно, поставить в строчке с заголовком центр, тег «center».
Мне кажется, что так симпатичнее, но это конечно дело вашего вкуса.
Смотрите следующую картинку, и настройки, делайте так же, а там уже
экспериментируйте, если что-то не понравиться. Да, и с цветами тоже под
свой сайт подгоните, думаю, что поймете, это не сложно. Итак, смотрим
следующую картинку:
Надеюсь что с этим все
понятно, там сложного ни чего нет. Вот теперь я могу рассказать, как я
сделал так, что бы мои картинки все были по центру, а не с левого края.
Делаем следующее:
заходим на свой хостинг, и находим папку с плагинами, и выбираем плагин
Related Posts Thumbnails. Заходим в папку с плагином, и вот что мы там
видим.
Теперь откройте файл related-posts-thumbnails.php и скопируйте его содержимое в текстовой редактор, и найдите в нем строчку 236, посмотрите на картинке, как это выглядит:
Теперь просто дописываем в строчку кода вот это: «margin-left: 50px;», посмотрите на рисунке:
Дальше весь код копируем из блокнота, и меняем его в файле related-posts-thumbnails.php.
Конечно у всех шаблоны разные, и
вероятно, что размер отступа у вас будет другой, так что
экспериментируйте на своих шаблонах, думаю что методом «тыка» вы найдете
нужные параметры.
Сам результат, вы можете видеть в конце моих статей, надеюсь, что вам нравиться. Надеюсь, что плагин Related Posts Thumbnails подойдет для вашего сайта. Посмотрите еще вот этот плагин, вывода миниатюр в сайтбар!!
Анекдот дня:
Новый Русский говорит своей секретарше:- Закажи мне номер в гостинице, чтоб телевизор был, диван,кресла кожаные, компьютер, видео, джакузи и т. д и т. п.Приезжает утром в гостиницу и видит, что кроме заказанногов номере присутствуют еще две обалденные блондинки. Звонитк секретарше:- А эти две — кто такие?- Это т.д. и т.п.
-
1 Сентябрь 2012 в 20:12 | #3@Ксения
Ксения, если у вас в статье нет картинок, тогда их и не будет…Этот плагин берет первую картинку в статье, и не все размеры … я делаю 200 на 200 и все отражается!! Посмотрел я у вас на блоге, может что то не правильно сделали, или к шаблону не подходит…хотя визуально стоит как надо.
Посмотрел я у вас на блоге, может что то не правильно сделали, или к шаблону не подходит…хотя визуально стоит как надо. 
-
15 Декабрь 2012 в 00:12 | #6Здравствуйте! Мне очень понравилась ваша статья, это как раз то что я искала. Сделала все так как вы написали в посте. Посмотрите как получилось на моем сайте и подскажите пожалуйста что изменить чтобы стало как у вас?! А то у меня совсем как то не красиво.






 тем более если вы делаете как я описал…
тем более если вы делаете как я описал…
Комментариев нет:
Отправить комментарий