Перелинковка страниц в WordPress — хлебные крошки средствами плагина Breadcrumb NavXT
Рубрика: Плагины для WordPress
Здравствуйте уважаемые читатели блога KtoNaNovenkogo.ru.
Сегодня я хочу рассказать о двух плагинах для WordPress, которые
используются на моем блоге сразу для двух очень важных целей. Во-первых,
они облегчают навигацию по WP блогу, а во-вторых, они решают очень
важную проблему — создание правильной внутренней перелинковки. Чтобы не
затягивать интригу сразу скажу, что речь пойдет о плагине Breadcrumb NavXT. Но обо все по порядку.
Я уже достаточно много говорил в рубрике Поисковая оптимизация сайтов (SEO) о необходимости создания надлежащей внутренней перелинковки страниц сайта для того, чтобы статический вес, передаваемый по любым внешним ссылкам, равномерно распределялся по всем вебстраницам проекта. Особенно это важно при продвижении сайта по низкочастотным (НЧ) поисковым запросам.
Важность внутренней перелинковки страниц при продвижении по низкочастотным запросам
Продвижение по низкочастотным запросам имеет ряд преимуществ. Главное из которых (особенно важно для не коммерческих проектов) — продвижение по НЧ запросам практически не требует вложения денежных средств, необходимых для покупки внешних ссылок. Связано это с тем, что по НЧ запросам можно продвигаться только за счет одной лишь внутренней оптимизации контента сайта и за счет создания правильной перелинковки страниц проекта.Кстати, для коммерческих проектов продвижение по низкочастотным поисковым запросам тоже имеет целый ряд преимуществ, основным из которых опять же является меньшая стоимость продвижения, но кроме этого, посетители, пришедшие с поисковой выдачи по низкочастотным запросам, будут гораздо чаще конвертироваться в денежные знаки, нежели посетители, пришедшие по запросам средне и высокочастотным (в связи с неконкретность популярных запросов).
Внутреннюю оптимизацию контента сайта мы уже достаточно подробно рассмотрели:
- Внутренняя оптимизация сайта
- Почему так важна внутренняя поисковая оптимизация сайта (SEO оптимизация)
- Внутренняя поисковая оптимизация (SEO): подбор и выделение ключевых слов, проверка тошноты страницы
- Боремся с дублированием контента на сайте
- Внутренняя поисковая оптимизация сайта (SEO): внутренняя перелинковка под низкочастотные поисковые запросы
- Что влияет на релевантность (соответствие) текста поисковому запросу, как попасть в ТОП выдачи поисковых систем
- Как определить оптимальную частоту употребления ключевого слова (из поискового запроса, по которому продвигается статья)
- Какая длина текста будет достаточной для достижения максимальной релевантности (соответствия) поисковому запросу
Основная мысль правильной внутренней перелинковки страниц сводится к тому, чтобы статический вес, передаваемый на другие вебстраницы сайта (больше всего внешних ссылок обычно ведет на главную страницу), без проблем перетекал на те вебстраницы, которые непосредственно продвигаются по НЧ запросам (там, где, собственно, расположены статьи).
Но идеальная круговая схема перелинковки страниц трудно осуществима в реальных условиях, поэтому хорошим вариантом будет сферическая схема перелинковки. Грубо говоря, такую схему можно утрировать до того, что чем больше будет внутренних ссылок, тем лучше будет распределяться статический вес по всем страницам сайта. Это похоже на разветвленную кровеносную систему, позволяющую крови донести кислород до всех, даже самых отдаленных от легких, внутренних органов.
Вы можете вручную добавлять каждый раз при написании статей ссылки на другие материалы вашего же сайта, которые будут уместны. Это очень хороший способ внутренней перелинковки, но его всегда будет не лишним расширить и дополнить с помощью автоматических методов создания развернутой внутренней перелинковки страниц.
Одним из самых распространенных способов организации развернутой схемы внутренней перелинковки страниц сайта являются, так называемые, хлебные крошки, расширяющие возможности навигации по ресурсу, а так же создание блока ссылок на другие похожие материалы вашего проекта, схожие по тематике с данной статьей.
Сегодня я хочу подробно рассмотреть способы использования этих двух основных способов внутренней перелинковки страниц в WordPress. Для реализации хлебных крошек в WordPress мы будем использовать плагин Breadcrumb NavXT, а для реализации блога ссылок на похожие материалы — плагин WordPress Related Posts (о нем речь пойдет в следующей статье). В принципе, вы можете использовать для этих целей и другие плагины WordPress, но мне больше приглянулись именно эти.
Плагины Breadcrumb NavXT и WordPress Related Posts стоят на моем WordPress блоге с момента его создания (чуть больше года) и каких-либо проблем из-за этого у меня нет. Даже, пожалуй, что наоборот. В какой-то степени, благодаря этим плагинам, статический вес очень хорошо перераспределяется по вебстраницам WP блога и при PR главной равным 4, многие внутренние страницы имеют PR равный 3, 2, 1 (посмотреть значение PageRank для всех вебстраниц своего проекта).
Правда, апдейта PageRank уже давно не было (больше полугода) и все статьи, что появились на блоге за это время, естественно, тулбарного значения PR еще не имеют. Но судя по тому, что с поисковой системы Google идет очень приличный трафик, иногда доходящий до почти 1400 человек в сутки, то с реальным значением PageRank у страниц моего WP блога все в порядке.
Установка на WordPress плагина Breadcrumb NavXT — хлебные крошки
Если вы вдруг не знаете, что такое хлебные крошки на сайте, то ничего страшного. Собственно, я тоже по началу не знал, ибо термин этот взят из буржунета и связан с ихней буржуйской сказкой про Гензеля и Грету, которые использовали хлебные крошки для того, чтобы пометить путь.
В нашем понимании, этот элемент навигации по сайту (хлебные крошки) нужно было бы назвать «нить Ариадны», ибо греческая мифология нам как-то ближе. Ну, да ладно, как назвали, так и назвали. Итак, хлебные крошки обычно отображаются где-нибудь в верхней части окна сайта и фактически представляют из себя путь до той статьи, которую вы в данный момент читаете.
Мне, например, очень нравится навигация с помощью хлебных крошек и я всегда стараюсь найти строчку хлебных крошек на любом сайте для того, чтобы понять, а где я, собственно, нахожусь и как перейти в тот раздел, где находится данная замечательная статья, чтобы почитать еще на ту же тему.
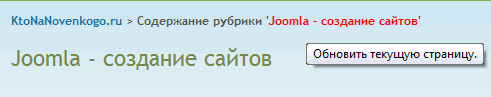
Ну что, вспомнили что такое хлебные крошки? Думаю, что вспомнили, а если нет, то посмотрите в самом верху этого окна под шапкой WP блога. Там как раз и будут расположены хлебные крошки, созданные в WordPress с помощью плагина Breadcrumb NavXT.
Для начала вам нужно будет скачать плагин Breadcrumb NavXT. Установка плагина на WordPress стандартная. Подключитесь к своему блогу по протоколу FTP (FileZilla для этих целей рулит) и откройте на сервере папку:
/wp-content/plugins |
Вот, собственно, и все. Плагин Breadcrumb NavXT успешно установлен вами на WordPress и активирован, но осталась одна существенная деталь: выбрать место в шаблоне (теме) WordPress, где будет выводиться строка с хлебными крошками, и вставить в это место код функции плагина Breadcrumb NavXT. Задача не совсем тривиальная для начинающего вебмастера, мало знакомого со структурой тем (шаблонов) WordPress.
Но вас, пожалуй, это в тупик не поставит, т.к. вы всегда можете почитать подробный мануал по устройству тем (шаблонов) WordPress, благо, что там ничего сложно нет.
Если вы уже знакомы с устройством тем для WordPress и знаете назначение тех или иных файлов (шаблонов) из состава темы оформления Вордпресс, то мы продолжим. Но в противном случае все же советую вам хотя бы поверхностно ознакомиться с организацией WP тем, используя указанный выше материал (или какой-либо другой).
Итак, наша задача состоит в том, чтобы определить те файлы (шаблоны) из папки с используемой вами темой оформления Вордпресс, в которые мы должны будем вставить код вызова хлебных крошек. А потом нужно будет определиться в какое именно место кода этих файлов (шаблонов) темы WordPress нужно будет вставить код вызова плагина Breadcrumb NavXT:
<div class="breadcrumb"><?phpif(function_exists('bcn_display')){ bcn_display();}?></div> |
wp-content/themes/название темы WordPress |
Если попробовать наглядно представить предназначение файлов (шаблонов) из темы оформления WordPress, то получится примерно такой макет:

Правда, я не стал выводить хлебные крошки в шаблоне INDEX, отвечающего за формирование главной страницы WordPress, ибо там дополнительная навигация будет излишней.
Я вставил код вызова хлебных крошек для WordPress в шаблоны: SINGLE (отвечает за формирование страниц со статьями в WordPress), ARCHIVE (формирует страницы рубрик, временных архивов, архивов тегов), PAGE (формирует в WordPress статические страницы, например, страницу «О блоге»), SEARCH (формирует страницу с результатами поиска по WP блогу).
Код вызова плагина Breadcrumb NavXT в эти шаблоны (файлы из папки с текущей темой WordPress) я вставлял в одно и тоже место — в самом начале кода, сразу после первой строки:
<?php get_header(); ?> |
<?php get_header(); ?><div class="breadcrumb"><?phpif(function_exists('bcn_display')){ bcn_display();}?></div> |
.breadcrumb {font:bolder 12px "Trebuchet MS", Verdana, Arial;padding-bottom: 10px;}.breadcrumb a{color: #1B7499;}.breadcrumb a:hover {color: #EF0E0E;} |
Настройка плагина Breadcrumb NavXT, реализующего хлебные крошки в WordPress
Для этого заходите в админку WordPress и выбираете из левого меню в области «Настройки» пункт «Breadcrumb NavXT». В открывшемся окне вы увидите несколько вкладок настроек этого плагина хлебных крошек для WordPress:

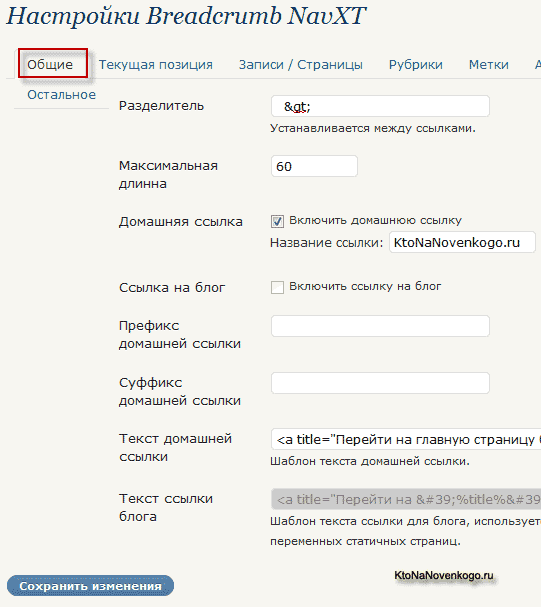
На вкладке «Общие» настроек плагина Breadcrumb NavXT вы можете задать параметры, которые будут применены для всех страниц вашего WordPress блога. В поле «Разделитель» вы можете задать символ, который будет служить разделителем в хлебных крошках. В моем случае это символ «>», который задается специальным кодом, т.к. символ «>» проставленный в явном виде, буде интерпретирован Вордпресс, как символ открывающегося HTML тега.
Вообще, существует специальная таблица мнемокодов, которые можно вставлять в текст статей WordPress вместо специальных символов. Вот, например, некоторые из них:
Мнемокод Символ" "& &< <> >¤ ¤¦ ¦§ §© ©ª ª« «® ®° °± ±µ µ¶ ¶· •¹ ¹€ € |
В поле «Максимальная длинна» настроек плагина Breadcrumb NavXT вы можете задать максимальную длину анкора в хлебных крошках. Длина текста ссылки (анкора) измеряется в символах (буквах). Я задал ограничение длины ссылки в хлебных крошках в 60 символов, исходя не из соображений дизайна, а исходя из соображений поисковой оптимизации контента сайта.
Дело в том, что ссылки с хлебных крошек будут учитываться поисковыми системами. При этом, данные ссылки будут служить вам не только для передачи статического веса, но и так же поисковыми системами будут учитываться анкоры ссылок из хлебных крошек.
Поисковики могут неоднозначно относиться к ссылкам с одинаковыми анкорами, поэтому я и укорачиваю большинство текстов ссылок с хлебных крошек для их уникализации. Возможно, что это и не очень-то нужно, но так, на всякий случай. Когда ты до конца не можешь понять логику работы поисковых систем, то не лишним будет перестраховаться.
Галочка в поле «Домашняя ссылка» в настройках плагина Breadcrumb NavXT позволит отображать в хлебных крошках для WordPress ссылку на главную страницу блога. Там же вы сможете задать анкор для этой ссылки (текст ссылки, ведущей на главную). Я выбрал вариант «KtoNaNovenkogo.ru»:

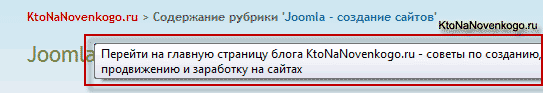
В поле «Текст домашней ссылки» в настройках плагина Breadcrumb NavXT вы можете ввести текст, который увидят посетители вашего WP блога, при подведении мыши к ссылке на главную страницу WordPress в хлебных крошках:

Учтите, что этот текст будет помещен в атрибут TITLE тега ссылки A и, возможно, будет учтен поисковыми системами как альтернативный анкор для ссылки на главную страницу из хлебных крошек WordPress. Это я к тому, что в этом тексте следует употребить ключевые слова, относящиеся к главной странице вашего WP блога.
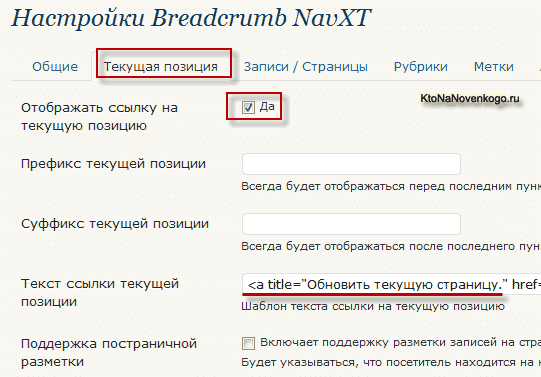
Не забудьте сохранить произведенные изменения в настройках плагина Breadcrumb NavXT с помощью одноименной кнопки. Далее вы можете пройтись по всем вкладкам настроек Breadcrumb NavXT. Например, на следующей вкладке «Текущая позиция» вы сможете задать настройки для ссылки из хлебных крошек, которая будет вести на ту страницу, где вы сейчас находитесь:

Я поставил галочку в поле «Отображать ссылку на текущую позицию» для улучшения внутренней перелинковки страниц своего Вордпресс блога. Если вы еще не забыли, то на предыдущей вкладке я задал ограничение в 60 символов именно в расчете на обрезание больших заголовков своих статей.
В поле «Текст ссылки текущей позиции» я оставил имеющийся там текст по умолчанию, ибо он очень хорошо отображает смысл перехода по ссылке, ведущей на эту же вебстраницу. Этот текст увидит пользователь при подведении к ссылке на текущую страницу в хлебных крошках WordPress:


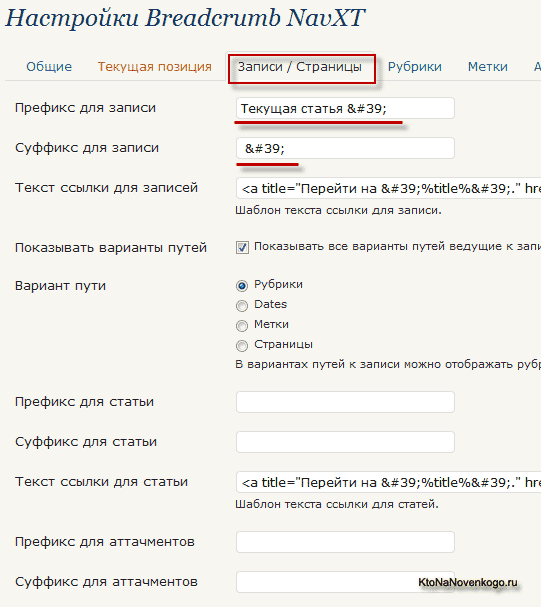
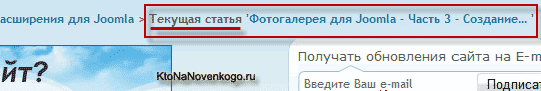
Для ссылок (в хлебных крошках) на вебстраницы со статьями WordPress я задал предшествующую надпись «Текущая статья» и заключил текст ссылки в кавычки с помощью мнемокода (список мнемокодов см. выше):

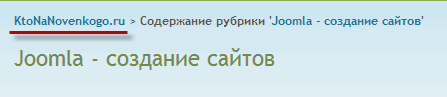
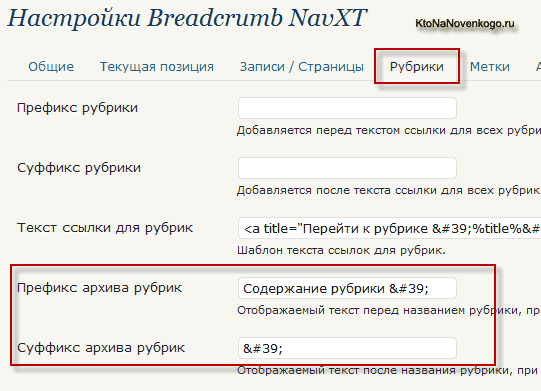
Переходим на следующую вкладку настроек плагина Breadcrumb NavXT — «Рубрики». В принципе, здесь повторяются все те же настройки, что и на предыдущих вкладках. Я не стал задавать обрамление (префикс и суффикс) для ссылок на рубрики, но задал обрамление для ссылок на страницы архивов рубрик:

В результате на вебстраницах архива рубрик WordPress хлебные крошки выглядят так:

На этом позвольте закончить тему создания хлебных крошек в WordPress с помощью плагина Breadcrumb NavXT. В следующей статье рубрики Плагины для WordPress я планирую так же подробно рассказать о втором плагине, необходимом в блоге на Вордпресс для организации перелинковки страниц — WordPress Related Posts. Так что если не хотите пропустить этот материал, то подпишитесь на рассылку новостей моего блога в любой удобной для вас форме (через RSS или E-mail).
Предлагаю Вам скачать бесплатные видеоуроки по основам Html, принципам CSS, работе с доменами и хостингом, а так же по работе с программой Dreamweaver.
Вы так же можете ознакомиться с другими материалами по WordPress:
Вы так же можете ознакомиться с другими материалами по WordPress:
- Уроки WordPress
- Плагины WordPress на моем блоге
- Установка плагинов
- Карта сайта для WordPress
- Hyper Cache - кэширование в Вордпресс
- All in One SEO Pack - поисковая оптимизация блога
- Искореняем спам в комментариях
- Подписка на новые комментарии
- WP-PageNavi - постраничная навигация
- Хлебные крошки для блога
- Внутренняя перелинковка и создание списка похожих материалов
Vedan
Дим,
был бы ты женского пола, я бы тебя за этот пост, ну ей богу, расцеловал
бы =))))))))))))))) Уже пол года ниче нормального не могу найти...
Алексей
Дмитрий,
я с вами не согласен по поводу того, что хлебные крошки (ну во всяком
случае описанный вами способ) помогают при продвижении НЧ.
Давайте рассмотрим ваш пример хлебных крошек, имеем следующую структуру:
«сайт-раздел-подраздел-статья» — это если мы находимся на страницы статьи. Соответственно, где бы мы не находились на сайте ссылка на статью с нужным анкором будет встречаться реже всего. А вместо этого, практически на каждой странице будет ссылка на морду, раздел и подраздел. Соответственно мы передаем вес ЗНАЧИТЕЛЬНО больше на морду\разделы\подразделы чем на конечную статью заточенную под НЧ.
Давайте рассмотрим ваш пример хлебных крошек, имеем следующую структуру:
«сайт-раздел-подраздел-статья» — это если мы находимся на страницы статьи. Соответственно, где бы мы не находились на сайте ссылка на статью с нужным анкором будет встречаться реже всего. А вместо этого, практически на каждой странице будет ссылка на морду, раздел и подраздел. Соответственно мы передаем вес ЗНАЧИТЕЛЬНО больше на морду\разделы\подразделы чем на конечную статью заточенную под НЧ.
Елена
У меня после установки плагина почему то выходит такая ошибка
Fatal error: Call to undefined function is_post_type_hierarchical () in /home/gofrs/public_html/bloglovzovyh.ru/wp-content/plugins/breadcrumb-navxt/breadcrumb_navxt_class.php on line 771
подскажите пожалуйста где я ошиблась!
Fatal error: Call to undefined function is_post_type_hierarchical () in /home/gofrs/public_html/bloglovzovyh.ru/wp-content/plugins/breadcrumb-navxt/breadcrumb_navxt_class.php on line 771
подскажите пожалуйста где я ошиблась!
Алексей
Дмитрий:
внутренняя перелинковка важна, но нужно определиться с целью, которая
ставится перед сайтом. Если это продвижение по НЧ, за счет конечных
статей, то хлебные крошки — ломают схему передачи максимального
статического веса конечным статьям
Алексей
Выходит
следующее: Fatal error: Call to undefined function
is_post_type_hierarchical () in
Z:\home\obuchajka\www\wp-content\plugins\breadcrumb-navxt\breadcrumb_navxt_class.php
on line 771
Буду благодарен, если подскажете
Буду благодарен, если подскажете
Сергей
Попробую, хотя неуверен что смогу
Андрей
Алексей говорит, что:
Что-то проглавную сказано, но я не программист, наверное автор подскажет...
А вот у меня другая проблема...
Вставляю код в page.php как описано, но выводится не вверху в самом конце страницы, все поперепробовал, но ничего не выходит...
Вот код, что не так?
Выходит следующее: Fatal error: Call to undefined function is_post_type_hierarchical () in Z:\home\obuchajka\www\wp-content\plugins\breadcrumb-navxt\breadcrumb_navxt_class.php on line 771Ссылается на вот эту строку:
Буду благодарен, если подскажете
if(is_page() || (is_post_type_hierarchical($queried_object->post_type) && !is_home())) |
А вот у меня другая проблема...
Вставляю код в page.php как описано, но выводится не вверху в самом конце страницы, все поперепробовал, но ничего не выходит...
Вот код, что не так?
<div class="breadcrumb"><?phpif(function_exists('bcn_display')){ bcn_display();}?></div> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <div class="post"> <?php get_header(); ?> <h2><?php the_title(); ?></h2> <div class="entry"> <?php the_content(); ?> </div> <?php wp_related_posts(); ?> </div> <?php endwhile; endif; ?> <?php edit_post_link('Редактировать.', '<p>', '</p>'); ?><?php get_sidebar(); ?><?php get_footer(); ?> |
Ledi_in_red
Дмитрий! Большое спасибо за ваш труд! Но у меня возникла проблема такая как и у всех, выдает ошибку :
Fatal error: Call to undefined function is_post_type_hierarchical () in Z:\home\nata.local\www\blog\wp-content\plugins\breadcrumb-navxt\breadcrumb_navxt_class.php on line 771
Подскажите, пожалуйста , где была совершена ошибка и как можно это исправить. Код вставлен в single.php после
Fatal error: Call to undefined function is_post_type_hierarchical () in Z:\home\nata.local\www\blog\wp-content\plugins\breadcrumb-navxt\breadcrumb_navxt_class.php on line 771
Подскажите, пожалуйста , где была совершена ошибка и как можно это исправить. Код вставлен в single.php после
Владимир
Это правильней назвать навигацией, а не внутренней перелинковкой. Спасибо статью, пригодится этот плагин.
Подскажите, а какой плагин используется у вас для такой перелинковки?
========
Цитата (не знаю как цитировать )
)
========
Я уже достаточно много говорил в рубрике Поисковая оптимизация сайтов (SEO) о необходимости создания надлежащей внутренней перелинковки страниц сайта для того, чтобы статический вес, передаваемый по любым внешним ссылкам, равномерно распределялся по всем вебстраницам проекта. Особенно это важно при продвижении сайта по низкочастотным (НЧ) поисковым запросам.
...
======
Нашёл плагин Cross-Linker, но он не работает на новых версиях вордпресс. Есть ли какой-то аналог Cross-Linker?
Подскажите, а какой плагин используется у вас для такой перелинковки?
========
Цитата (не знаю как цитировать
========
Я уже достаточно много говорил в рубрике Поисковая оптимизация сайтов (SEO) о необходимости создания надлежащей внутренней перелинковки страниц сайта для того, чтобы статический вес, передаваемый по любым внешним ссылкам, равномерно распределялся по всем вебстраницам проекта. Особенно это важно при продвижении сайта по низкочастотным (НЧ) поисковым запросам.
...
======
Нашёл плагин Cross-Linker, но он не работает на новых версиях вордпресс. Есть ли какой-то аналог Cross-Linker?
Ledi_in_red
Я
нашла ответ на свой, а так же Алексея и Елены. Я не знаю какая версия
wordpress стоит у них, но у меня 2.8.2 и я упустила из вида тот факт,
что данный плагин устанавливается только на 3.0.0 или выше. Так
вот обновив движок до версии 3.0.1 на локалке плагин заработал отлично.
Единственно, выдается ошибка при уставновки максимального значения в
общих настройках, но при значении «0», все работает
Kosinus
Здравствуйте
Дмитрий, очень хорошая статья, как и сам блог. Если не трудно объясните
мне непутевому несколько вопросов. Допустим я хочу поднять статью:
«Разведение индюшек», в этой статье я ставлю ссылки на статьи «корм для
индюшек», «как разводить индюшек», «теплица для индюшек», «размножение
индюшек», а эти статьи линкую между собой. Вопрос: правильно это, или
нужно перелинковать по другому? Отличается ли вес передаваемый ссылкой
из меню, от веса, передаваемого ссылкой из контекста? Как правильно
ставить сквозняки, чтобы поисковики их не приняли за элимент навигации?
Существуют ли сервисы или программы, с помощью которых можно оценивать внутреннюю перелинковку? И еще один вопрос не совсем по теме: Я хочу изменить название раздела в меню, но не хочу что бы менялись урлы (движок Joomla, плагин Artio JoomSEF) возможно ли это? За ранее Спасибо.
Существуют ли сервисы или программы, с помощью которых можно оценивать внутреннюю перелинковку? И еще один вопрос не совсем по теме: Я хочу изменить название раздела в меню, но не хочу что бы менялись урлы (движок Joomla, плагин Artio JoomSEF) возможно ли это? За ранее Спасибо.
Андрей
Kosinus говорит, что:
Там Вам быстро авто ответит... В правилах вроде так написано...
Иначе помойка будет и неразбериха в темах... я так думаю...
Я хочу изменить название раздела в меню, но не хочу что бы менялись урлы (движок Joomla, плагин Artio JoomSEF) возможно ли это? За ранее Спасибо.Напишите в тему:
Там Вам быстро авто ответит... В правилах вроде так написано...
Иначе помойка будет и неразбериха в темах... я так думаю...
LEGION
Большое
спасибо за статью, настолько подробного руководства по Breadcrumb NavXT
еще в инете не находил. Вот только сколько не игрался со стилями, не
могу их настроить. Вписал в style.css темы вот это:
Цвет текста поменялся, но ссылки так и остались стандартно-голубого цвета. Не знаете в чем может быть причина??
breadcrumb{color:#CD5C5C;font-family:Arial,Helvetica,sans-serif;font-size:8pt;}breadcrumb a{text-decoration:none;color:#8B7E66;}breadcrumb a:link{color:#CD5C5C;} |
Force
Особенно
понравилась таблица мнемокодов! А вот цвет хлебных крошек поменять не
получается, не принимает почему-то эти стили тема...(
LEGION
А
вы с помощью FireBug посмотрите (там показывается какой стиль от какого
наследуется), быть может стиль для ссылок хлебных крошек «конфликтует»
со стилем для ссылок самой темы (у меня так и было), в моем случае
добавление
спасло ситуацию.
!important; |
Никита
Перво наперво слова благодарности автору  ))
))
Подскажите, не могу никак разобраться...
Не отображается навигация «крошек» при открытии статьи...
Код в Page.php стоит, а все не отображается, хотя в остальных разделах без проблем все отлично работает...
Я попробовал переместить код ниже футора, видно,что что-то появилось (небольшая точка), но навигации нет?
может кто подскажет где искать ошибку?
Подскажите, не могу никак разобраться...
Не отображается навигация «крошек» при открытии статьи...
Код в Page.php стоит, а все не отображается, хотя в остальных разделах без проблем все отлично работает...
Я попробовал переместить код ниже футора, видно,что что-то появилось (небольшая точка), но навигации нет?
может кто подскажет где искать ошибку?
Владислав
Спасибо, отличная статья.
Leon
Здравствуйте!
Скажите пожалуйста, а достаточно ли поставить код только в
(header.php)для правильной перелинковки внутренних ссылок. Вроде и так
все работает. http://www.pervoklahka.ru/
zi3k.com
Сделал — спасибо. Самом долго бы пришлось разбираться.
Сергей
Спасибо за пост, очень познавательно и доступно написано
Валерий
Здравствуйте,
Дмитрий! Причитал Вашу статьи, поставил хлебные крошки, но столкнулся с
маленькой проблемой, которую не знаю как решить:
при использовании «хлебных крошек» все отлично работает на страницах статей, статичных страницах, странице поиска и архивов, НО не работает, при переходе по страницам навигации, т.е. так называемых страница page 1, page 2 и т.д. Эти страницы на Вашем блоге отображаются на главной странице в виде квадратиков. Нажимаем на 2, и видим в строке браузера «http://www.q2w3.ru/page/2/» — т.е. мы находимся на 2-й странице. Так вот именно на этих страницах мне не удается добиться корректной работы «хлебных крошек».
Я решил пойти таким путем: встроить в шаблон темы там, где осуществляется вывод страниц начиная со 2-й следующий код:
Главная > Страница , но в силу плохого знания php-функций, не понимаю, что надо прописать в области кода вывода номера текущей страницы.
Подскажите, что туда надо «приляпать»?
при использовании «хлебных крошек» все отлично работает на страницах статей, статичных страницах, странице поиска и архивов, НО не работает, при переходе по страницам навигации, т.е. так называемых страница page 1, page 2 и т.д. Эти страницы на Вашем блоге отображаются на главной странице в виде квадратиков. Нажимаем на 2, и видим в строке браузера «http://www.q2w3.ru/page/2/» — т.е. мы находимся на 2-й странице. Так вот именно на этих страницах мне не удается добиться корректной работы «хлебных крошек».
Я решил пойти таким путем: встроить в шаблон темы там, где осуществляется вывод страниц начиная со 2-й следующий код:
Главная > Страница , но в силу плохого знания php-функций, не понимаю, что надо прописать в области кода вывода номера текущей страницы.
Подскажите, что туда надо «приляпать»?
Валерий
У Вас все теги в комментах обрезаются, попробовал изобразить код, который пытаюсь встроить в «русификации»:
Главная > Страница , но в силу плохого знания php-функций, не понимаю, что надо прописать в области кода вывода номера текущей страницы.
Главная > Страница , но в силу плохого знания php-функций, не понимаю, что надо прописать в области кода вывода номера текущей страницы.
Маина
При установке плагина выдает шибку((((((((
Fatal error: Call to undefined function is_multisite () in /home2/mimka846/public_html/baby-garderob.ru/wp-content/plugins/breadcrumb-navxt/breadcrumb_navxt_admin.php on line 497
Fatal error: Call to undefined function is_multisite () in /home2/mimka846/public_html/baby-garderob.ru/wp-content/plugins/breadcrumb-navxt/breadcrumb_navxt_admin.php on line 497
Minenkos
Сейчас оптимизирую свой новый блог и снова этот материал был очень к стати. Спасибо.
Малознающий
понятная
и интересная статья, спасибо автору! вычерпал из неё много полезного.
так как я человек не из сео и просто своими силами хочу помочь родному
сайту, объясните плз ещё раз, есть ли разница в «хлебных крошках» для
поисковых систем делая их автоматом через программу как вы описываете и
если делать обычные гипперссылки в тексте страницы сверху. сайт на cms
MODx. пихать хтмл коды в header-ы ил икак там — слишком сложно для меня,
а вот гипперссылку проставить могу  спасибо за ответ.
спасибо за ответ.
Evgenij
Маина говорит, что:
При установке плагина выдает шибку((((((((у меня была аналогичная проблема, пришло взять более старую версию. breadcrumb-navxt.3.5.0 работает нормально.
Fatal error: Call to undefined function is_multisite () in /home2/mimka846/public_html/baby-garderob.ru/wp-content/plugins/breadcrumb-navxt/breadcrumb_navxt_admin.php on line 497
investclubs.ru
Автору респект, за такой пост. Всё доходчиво, на своём примере и даже я не продвинут в этих делах сразу всё поставил. Ляпота!
СвятОм
Подскажите
пожалуйста, сделал всё как у Вас описано, всё хорошо но вот только на
странице меток и рубрик сея навигация не работает. В чём может быть
проблема?
Посмотреть можно здесь http://investclubs.ru
Заранее Вам благодарен.
Посмотреть можно здесь http://investclubs.ru
Заранее Вам благодарен.
wp-money
Спасибо за статью, очень подробно все написано.
Только вот один вопрос. Поставил я хлебные крошки на свой сайт wp-money.ru — все работает. Но я бы хотел, чтобы они отображались и на главной странице. Скажите, пожалуйста, как это сделать.
Спасибо.
Только вот один вопрос. Поставил я хлебные крошки на свой сайт wp-money.ru — все работает. Но я бы хотел, чтобы они отображались и на главной странице. Скажите, пожалуйста, как это сделать.
Спасибо.
Елена
Большое
спасибо за доходчивость Ваших статей, для таких начинающих чайников в
возрасте это очень важно. Хотела добавить. Когда я всё сделала по Вашим
рекомендациям, обнаружила, что строка хлебных крошек начинается от
левого края монитора и размер мелковат. Я добавила строку: text-align:
center; в Список стилей (style.css)в код, который давался и размер
текста сделала 13. Результат мне понравился. Можег кому пригодится.
Алексей
Добрый день! Столкнулся с такой проблемой:
Плагин нормально работает для всех рубрик
Плагин правильно задает все ссылки текущих страниц, НО, почему то постоянно отображается заголовок не текущей страницы или записи, а последней опубликованной записи из последней опубликованной рубрики. http://new.basis-spb.ru
Плагин нормально работает для всех рубрик
Плагин правильно задает все ссылки текущих страниц, НО, почему то постоянно отображается заголовок не текущей страницы или записи, а последней опубликованной записи из последней опубликованной рубрики. http://new.basis-spb.ru
Галина Жилкина
Спасибо,
Дмитрий! Очень полезный материал и изложено понятно. Даже я смогла
поставить «Хлебные крошки». Вот только получилось не удобно. У меня в
теме вверху меню статичные статьи блога (Главная, Новости, Обо мне...)
Они стоят в два ряда. Так вот крошки установились как раз между первым и
вторым рядом и названия не читаемы, и вид не красивый.
Подскажите, пож-та, как это исправить. если это исправляемо или я где-то ошибку допустила.
Спасибо. С уважением. Галина.
Подскажите, пож-та, как это исправить. если это исправляемо или я где-то ошибку допустила.
Спасибо. С уважением. Галина.
Михалыч
«связан с ихней буржуйской сказкой про Гензеля и Грету, которые использовали хлебные крошки для того, чтобы пометить путь.»
Ха, читал эту сказку братьев Гримм.Только вот по логике вещей, плагин должен называться «Камешки», потому как именно по камешкам, так предусмотрительно разбросанным Гретой(правильное имя Гретель) дети первый раз вернулись из леса домой. Второй же раз, когда Гретель раскидывала хлебные крошки, дети заблудились, т.к. все крошки склевали птицы. Хотя пойми попробуй эту буржуйскую логику.
За описание спасибо, установил и настроил на своём блоге. Жаль, что чуть пораньше не наткнулся на эту статью Ап PR прошёл уже , Главная 0>3, а внутряки все по нулям.
, Главная 0>3, а внутряки все по нулям.
Ха, читал эту сказку братьев Гримм.Только вот по логике вещей, плагин должен называться «Камешки», потому как именно по камешкам, так предусмотрительно разбросанным Гретой(правильное имя Гретель) дети первый раз вернулись из леса домой. Второй же раз, когда Гретель раскидывала хлебные крошки, дети заблудились, т.к. все крошки склевали птицы. Хотя пойми попробуй эту буржуйскую логику.
За описание спасибо, установил и настроил на своём блоге. Жаль, что чуть пораньше не наткнулся на эту статью Ап PR прошёл уже
venski
«Хлебные крошки» в блоге для навигации — решение отличное, но для «развесовки» страниц картину будут портить.
Kilo
Мне
на форуме рекомендовали
http://www.bitvar.ru/besplatnoe-seo/vnutrennyaya-optimizaciya-po-polochkam/192-vnutrennie-i-vneshnie-ssylki-sayta-po-urovnyam-vlozhennosti-stranic.html
схему перелинковки, теперь думаю как приспособить. Кто нибудь подскажет
может такой плагин?
Илья
Дмитрий
а подскажите пожалуйста. Если я буду использовать хлебные крошки только
в single.php (в основном для улучшения юзабилити), при этом рубрики у
меня закрыты от индексации. Не будет ли утечка статического веса на
закрытые от индексации страницы?
Анатолий
Спасибо автору за подробное описание! Очень доходчиво. Автор постарался. Нашел тут много полезной информации.
Артём
Довольно таки много полезной информации!!
Вован
здравствуйте!
У меня — так же как у вас при наведении курсора на «хлеб крошки» — а именно на «категории» и «текущую страницу» — ССЫЛКА ВЫДАЕТСЯ ОДИНАКОВО — НА КАТЕГОРИЮ!
Вот посмотрите на текущей странице: «плагины для вордпресс» и «перелинковка страниц...» -ссылку показывают на одно и тоже!. То есть — при нажатии на «перелинковка страниц...» — обновление этой, текущей станицы НЕ происходит, а идет пересылка на уровень выше...
Как исправить?
У меня — так же как у вас при наведении курсора на «хлеб крошки» — а именно на «категории» и «текущую страницу» — ССЫЛКА ВЫДАЕТСЯ ОДИНАКОВО — НА КАТЕГОРИЮ!
Вот посмотрите на текущей странице: «плагины для вордпресс» и «перелинковка страниц...» -ссылку показывают на одно и тоже!. То есть — при нажатии на «перелинковка страниц...» — обновление этой, текущей станицы НЕ происходит, а идет пересылка на уровень выше...
Как исправить?
Boom
А у меня при активации плагина исчезает текст со всех страниц кроме главой. кто знает в чём дело,,,?
Denis
Fatal
error: Call to undefined function mb_convert_case () in
X:\home\localhost\www\postel\wp-content\plugins\breadcrumb-navxt\breadcrumb_navxt_admin.php
on line 847
Выдает такую ошибку плагин.
wp 3.2.1
Breadcrumb NavXT 3.9.0
Выдает такую ошибку плагин.
wp 3.2.1
Breadcrumb NavXT 3.9.0
Andrey
15-08-2011 в 20:38 Denis,
аналогичная ошибка! +1
Дмитрий, вы что нас «кинули» ?!? помогать более пользователям не надо ?
аналогичная ошибка! +1
Дмитрий, вы что нас «кинули» ?!? помогать более пользователям не надо ?
SEO-Саня
Нахера так подробно, писать?? все что прочитал можно было бы описать в несколько абзаце.
Aleks
Здравствуйте, Дмитрий.
Помогите пожалуйста.
Если плагин установлен, то в HTMl виде получается между заголовком статьи от плагина и самим заголовком получается последнее слово заголовка в другой кодировке
«Статья'16 способов проверить стоимость сайта РѕРЅР» Р° Р№ РЅ.'16 способов проверить стоимость сайта онлайн.»
Пробовал разные статьи, везде одинаково — последнее слово в другой кодировке.
Когда плагин не установлен, все нормально.
Спасибо.
Помогите пожалуйста.
Если плагин установлен, то в HTMl виде получается между заголовком статьи от плагина и самим заголовком получается последнее слово заголовка в другой кодировке
«Статья'16 способов проверить стоимость сайта РѕРЅР» Р° Р№ РЅ.'16 способов проверить стоимость сайта онлайн.»
Пробовал разные статьи, везде одинаково — последнее слово в другой кодировке.
Когда плагин не установлен, все нормально.
Спасибо.
Alex (AJxKorsar)
Денис
и Андрей, а кто вас просил раньше времени WP 3.2.1 ставить? Не спешите
обновляться, эта версия изначально глючная была. А плагины не так часто
обновляют как Вордпресс, вот с вашей новой версией и конфликтует походу
плагин. В WP 3.2 работает как часы.
AJxKorsar
Aleks, а что адрес сайта то не оставил, как он тебе скажет? у него, что 10 блогов, чтобы разные кодировки проверять?
Антон
Что-то неправильно написано, плагин ни на одном сайте не сработал
Прохожая
Здравствуйте!
Спасибо огромное за обьяснение, отличная статья!!! НО не могли бы вы
помочь в такой проблеме,плагин работает на нескольких страницах отлично,
а на других ругается , выдаёт вот такую ошибку:
Catchable fatal error: Object of class WP_Error could not be converted to string in мой сайт/plugins/breadcrumb-navxt/breadcrumb_navxt_class.php on line 71
ПОДСКАЖИТЕ пожалуйста в чём может быть проблема??? Может в настройках чтото не так? Или слишком длинные названия постов?
Спасибо заранее!!!
Catchable fatal error: Object of class WP_Error could not be converted to string in мой сайт/plugins/breadcrumb-navxt/breadcrumb_navxt_class.php on line 71
ПОДСКАЖИТЕ пожалуйста в чём может быть проблема??? Может в настройках чтото не так? Или слишком длинные названия постов?
Спасибо заранее!!!
Дизайн студия ProGrafika
Невыходит встроить в новых версиях.
У меня WordPress 3.2.1
У меня WordPress 3.2.1
MaksLeo
Дмитрий, здравствуйте.
Подскажите пожалуйста, если я на главную вывожу страницу, а не анонсы статей.
Я не хочу чтобы плагин отображал на ней «крошки», а на остальных отображал, как быть? Как-то в коде, именно для этой страницы, нужно прописать исключение видимо.
Подскажите пожалуйста, если я на главную вывожу страницу, а не анонсы статей.
Я не хочу чтобы плагин отображал на ней «крошки», а на остальных отображал, как быть? Как-то в коде, именно для этой страницы, нужно прописать исключение видимо.
Максим
Здравствуйте,Дмитрий.Я
заметил одну особенность — при переходе на вашем сайте на главную
страницу,хлебные крошки исчезают, как вы это сделали?
MaksLeo
Я как раз об этом и спрашивал, но Дима молчит. =(
Максим
Дело
в том, что если выводить код как предлагает сам разработчик — в хедере,
то крошки неизменно будут появляться на главной странице в виде ссылки
на ГЛАВНУЮ. Никакие другие страницы сайта тут не причем, редактировать
придется именно header. Если у вас какие — то другие соображения на этот
счет — напишите пожалуйста.
Галина
Дима,спасибо,все
получилось отлично.Но,тоже есть вопрос.Вы не показали скриншот и не
написали куда вставлять код в STYLE.CSS. Плиз,напишите после чего
вставлять.Я вставила в heder,но размер шрифта так и не смогла
поменять,видимо не туда все-таки.Заранее спасибо.
Максим
Галина,
код стилей, который представлен на этом сайте нужно вставить в файл
STYLE.CSS, который находится в папке вашего wordpress шаблона, вставлять
его нужно в самом конце листинга и лучше перед ним (это конечно на ваше
усмотрение)поставить поясняющий комментарий, чтобы впоследствии не
запутаться.
Маринa
Дмитрий,
спасибо Вам огромное за Вашу работу! Ваш блог просто находка для
начинающих — уже не совсем «чайников», но ещё далеко не «продвинутых» —
ползователей. Настолько всё подробно объяснено, что трудностей,
практически ни каких, главное внимательно следовать инструкциям. Вы —
чудо!
Geleosan
А
не подскажете, как этот плагин будет работать в случае, когда статьи
добавляются не в одну рубрику, а в несколько? Как он будет отображать
эту цепочку?
Юлия
Подскажите, пожалуйста, куда следует вставить код вызова хлебных крошек, если в теме отсутствие шаблон ARCHIVE?
Юрий
Я
активировал этот плагин и вставил код в следующие страницы: SINGLE,
ARCHIVE, PAGE, SEARCH сразу после строки но нигде ничего не показывает.
Такое чувство, что после установки этого плагина вообще ничего не
произошло.
Может подскажите, что можно сделать?
Может подскажите, что можно сделать?
imaster
А где взять русскую версию, как у вас в описании?
Андрей
Дмитрий, убедительно прошу ответить.
Такой вопрос возник не только у меня.
Плагин правильно задает все ссылки текущих страниц, НО, постоянно отображается заголовок не текущей страницы или записи, а последней опубликованной записи из последней опубликованной рубрики.
Такой вопрос возник не только у меня.
Плагин правильно задает все ссылки текущих страниц, НО, постоянно отображается заголовок не текущей страницы или записи, а последней опубликованной записи из последней опубликованной рубрики.
Urbix
ПОМОГИТЕ! Как заменить слово «Главная» на иконку домика?!?!?!
AuruM
Вот
и я себе сделал подобную штуковину. Кстати, на движке WordPress на
много проше интегрировать и подключать модули чем в джумле. За пост +100
Владислав Челпаченко
Спасибо, Дим! Все настроил
Юрий
у меня проблема, после того что написано я все сделал, а в итоге ошибка 500 «Internal Server Error», что делать, подскажите?
Анатолий
Здравствуйте,Дмитрий!
Спасибо за сайт-здесь масса полезного материала!
У меня к Вам вопрос по поводу вот этой ссылки:
МираЛинкс — вам дают готовые статьи для сайта, да еще и доплачивают за это; Я зарегистрировался на этом сайте,но,к
сожалению не могу понять «халяву», если можно будь добр
подробнее. Анатолий
Спасибо за сайт-здесь масса полезного материала!
У меня к Вам вопрос по поводу вот этой ссылки:
МираЛинкс — вам дают готовые статьи для сайта, да еще и доплачивают за это; Я зарегистрировался на этом сайте,но,к
сожалению не могу понять «халяву», если можно будь добр
подробнее. Анатолий
Urnix
Дмитрий,
здравствуйте! Плагином пользуюсь давно, но никак не могу найти где в
коде слово «Главная» (или переменную, которая отвечает за слово
«Главная») можно было бы заменить на иконку домика, может быть вы знаете
как это сделать?
Павел
Огромное спасибо, очень помогло!
Витек
Дима,
спасибо за статью. Но у меня на блоге возник следующий косяк — при
добавлении статей, относящихся к какой-либо рубрике, в плагине меняются
пути к статическим страницам. Т.е. если было -> Главная-О блоге, то
становиться -> Главная-Рубрика-Название материала. Подскажите в чем
может быть дело, до размещения статей все было нормально.
praktik_man
Подскажите, а как сделать, чтобы в конце хлебных крошек, название не выводилось?
оно же итак выводится как TITLE
оно же итак выводится как TITLE
Muller
Не подскажите где нужно прописать, чтобы «хлебные крошки» выводились в категориях, и повлияет ли это положительно...?)
Алексей
С
хлебными крошками в теле статьи добавляется ещё один ключевик, причём
вокруг тайтла получается высокая плотность ключевика (больше чем
рассчитывалось) причём по всем статьям сразу. Вот я думаю, влияет ли это
отрицательно на seo? Или может лучше убрать отображение текущей
страницы?
Denis
Хорошая
статья, все понятно, спасибо... но не могу понять одного, что за код
плагина и где его взять. Я понимаю, что выгляжу глупо, но помощь
все-таки нужна. Помогите, пожалуйста, кто знает!!! Заранее спасибо)))
Леонид
Здравствуйте!!! Спасибо за хлебные крошки!!!
Установил. Но есть проблемы
Как только нажимаю на просмотра информации и посте" {Хлебные крошки исчезают)
Помогите
Установил. Но есть проблемы
Как только нажимаю на просмотра информации и посте" {Хлебные крошки исчезают)
Помогите
Елана
Что-то я не вижу хлебных крошек на данном ресурсе  )
)
Кирилл
Спасибо за плагин, установил у себя. Надеюсь это поможет с продвижением сайта.